tp-link router vpn Enterprise-class 300M wireless TL-WAR308/TL-WVR308 8 port 2x2 MIMO VPN Internet behavior management ARP APP - AliExpress

TP-LINK® Powers the Home with All-In-One Smart Home Router and New Line of Connected Devices | Business Wire

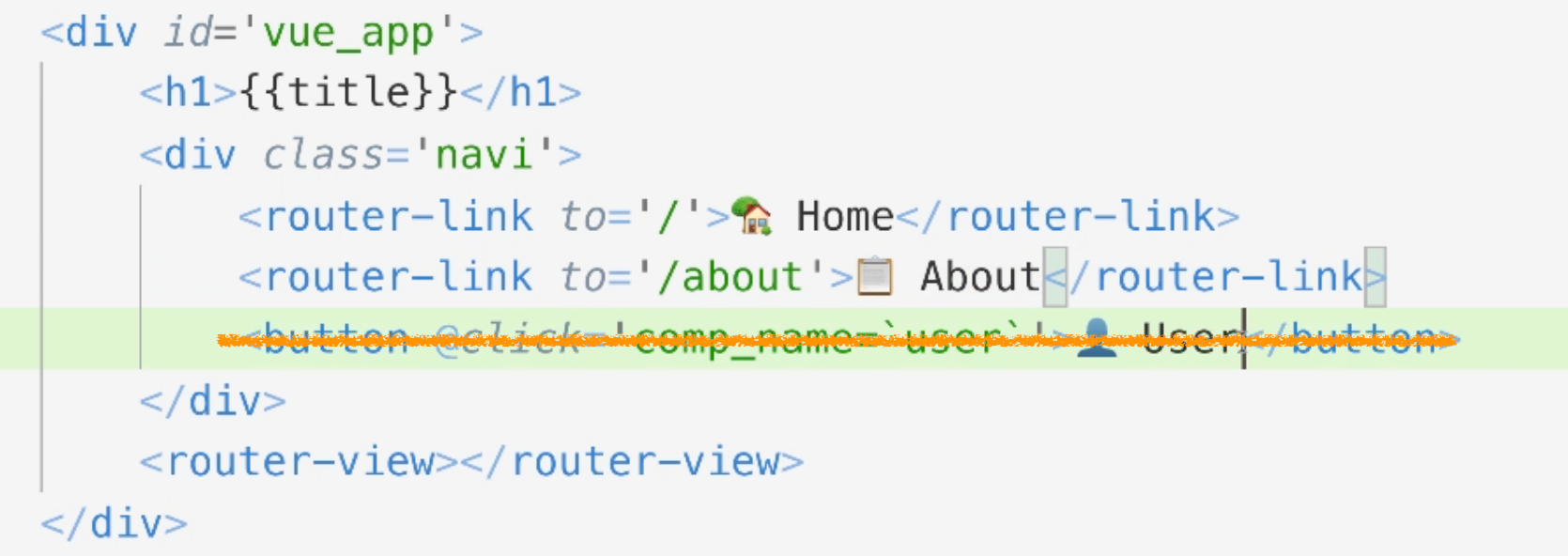
49. Navigate with router-link. styling the active links. Changing to custom class in Vue js | Vue 3 - YouTube

css - How can I get Vue Router to append the 'link-exact-active-class' at the end of the classlist? - Stack Overflow

Amazon.com: TP-Link AX1800 WiFi 6 Router (Archer AX21) – Dual Band Wireless Internet Router, Gigabit Router, USB port, Works with Alexa - A Certified for Humans Device : Industrial & Scientific

Vue 2 + Firebase: How to build a Vue app with Firebase authentication system in 15 minutes | by Anas Mammeri | Medium

Angular 4 router is appending components on routerLink navigation instead of destroying them - Stack Overflow
router-link-active class is removed if the route is not exact · Issue #2707 · vuejs/vue-router · GitHub

Adam Wathan on Twitter: "Any way with vue-router to say "only add this class if this link is *not* the active link"? Would make it much more Tailwind-friendly if I can figure